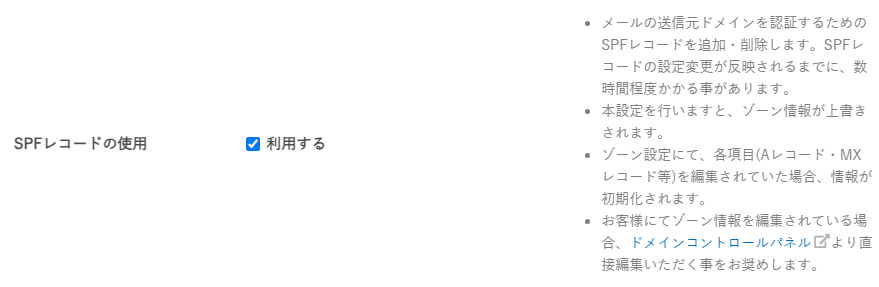
リンクボタンのCSSを実装しました。
下記のように利用することができます。
下記のコードをCSSに記述またはWordPressnoの場合、外観⇒カスタマイズ⇒追加のCSSに記述すればOKです。
a.button{
display:block;
padding:10px;
margin:0 auto;
color:#ffffff;/* 文字色 */
text-align:center;
font-size:15px;
font-weight: bold;
border-radius: 0px;
text-decoration: none;
width: 100%;
background: #337ab7;
border: 3px solid #337ab7;/*枠*/
}
/* マウスオーバー時 */
a.button:hover{
color:#337ab7!important;
background: #ffffff;
border: 3px solid #337ab7;/*枠*/
}<a class="button" href="">リンクボタン</a>CSSの色を変更することで、いろいろカスタマイズができます。
ちなみに、洋服のボタンの位置は自分から見て男が右で女が左と逆の理由はご存知でしょうか?
男性は大多数が右利きなのでボタンをかけるとき右手を使う方が簡単なのです。では、対部分のの女性も右利きであるにもかかわらず、女性の服は左にボタンがついているのはなぜでしょうか?男女の衣類を区別するためでしょうか?
実際には次の理由であったと考えられています。
昔、ボタンは非常に高価なものであったので、お金持ちの女性だけがボタン付きの服を買うことができました。そんな女性たちには、服を着せてくれる召使がいたんですね。つまり、その召使が服を着せやすくするために女性の服にはボタンが左側につけられたというわけです。